Google 將 Core Web Vitals 測量功能整合到其許多現有工具中。在此處閱讀有關它們的信息。

谷歌定義了一組網站所有者在優化用戶體驗時應該關注的指標。
通過定義這些Core Web Vitals,Google 旨在為 Google 所說的質量信號提供統一的指導,這些信號對於在網絡上提供出色的用戶體驗至關重要。
“優化用戶體驗質量是網絡上任何網站取得長期成功的關鍵。
無論您是企業主、營銷人員還是開發人員,Web Vitals 都可以幫助您量化網站體驗並發現改進機會。”
Google 強調 Core Web Vitals 相對於其他指標的重要性,因為它們對所有 Web 體驗都至關重要。
用戶對 Web 體驗的期望可能因站點和上下文而異,但有些期望無論他們在 Web 上的哪個位置都保持一致。
Core Web Vitals 是所有網站都應努力滿足的用戶體驗需求。
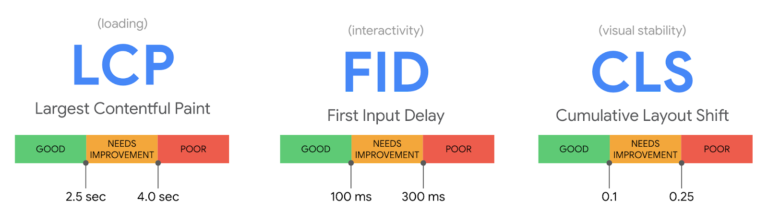
具體來說,谷歌將核心用戶體驗需求確定為:加載、交互性和視覺穩定性。
以下是衡量這些用戶體驗需求的方式。
使用 Core Web Vitals 衡量用戶體驗
谷歌表示,網站所有者可以通過以下指標衡量其網站用戶體驗的質量:
- 最大內容繪製:頁面主要內容加載所需的時間。理想的 LCP 測量時間小於或等於2.5 秒。
- 首次輸入延遲:頁面變為交互式所需的時間。理想的測量時間小於或等於100 ms。
- Cumulative Layout Shift:視覺頁面內容的意外佈局偏移量。理想的測量值小於或等於0.1。

谷歌解釋了為什麼這三個指標特別重要:
“所有這些指標都捕獲了以用戶為中心的重要結果,可現場測量,並具有支持實驗室診斷指標等價物和工具。
例如,雖然最大內容繪製是最重要的加載指標,但它也高度依賴於首次內容繪製 (FCP) 和首字節時間 (TTFB),這對於監控和改進仍然至關重要。”
如何衡量核心網絡生命力
Google 將 Core Web Vitals 測量功能整合到其許多現有工具中。
現在可以使用以下方法測量核心網絡生命力:
- 搜索控制台。
- 頁面速度洞察。
- 燈塔。
- Chrome 開發工具。
- Chrome 用戶體驗報告。
- 網絡生命體徵擴展。
這裡有更多關於使用這些工具來衡量核心網絡生命力的信息。
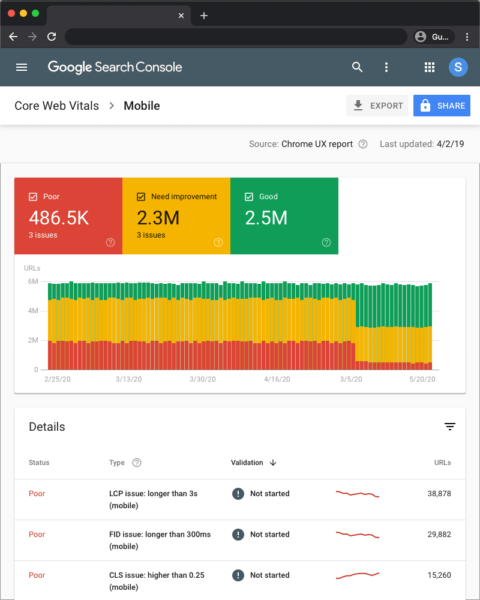
搜索控制台

Search Console 中有一個新的 Core Web Vitals 報告,可幫助網站所有者評估整個網站的網頁。
該報告根據 Chrome UX 報告中的真實數據確定需要注意的頁面組。
對於此報告,請注意,如果 URL 沒有最低數量的報告數據,則它們將被省略。
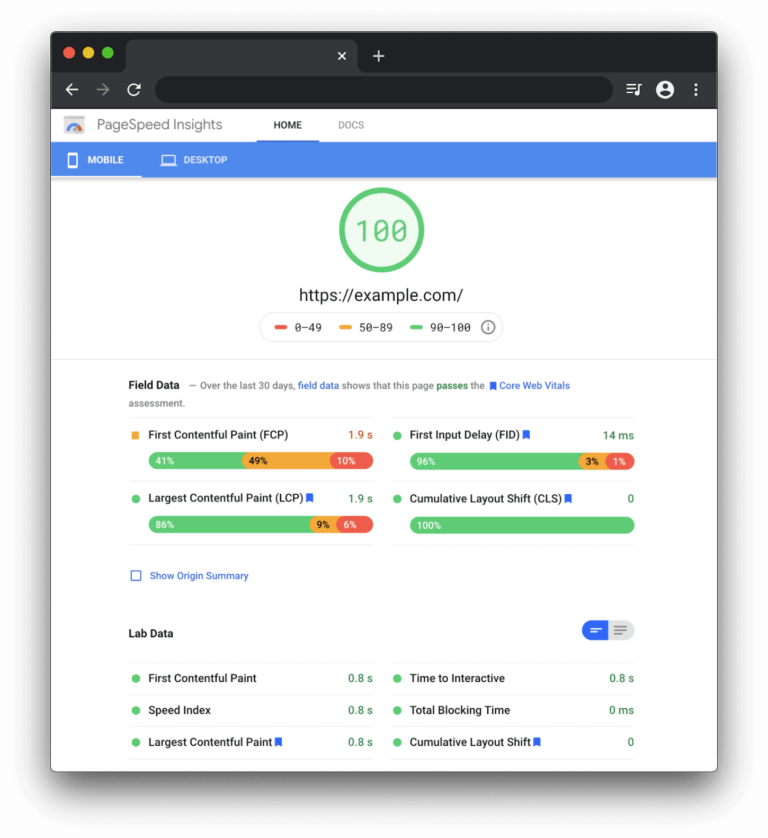
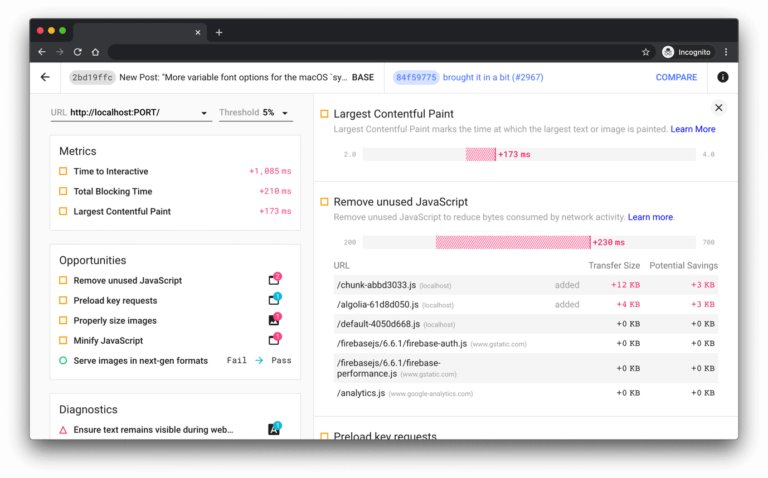
PageSpeed洞察力
PageSpeed Insights 已升級為使用 Lighthouse 6.0,這使其能夠在報告的實驗室和現場部分測量 Core Web Vitals。
Core Web Vitals 用藍絲帶註釋,如下所示。

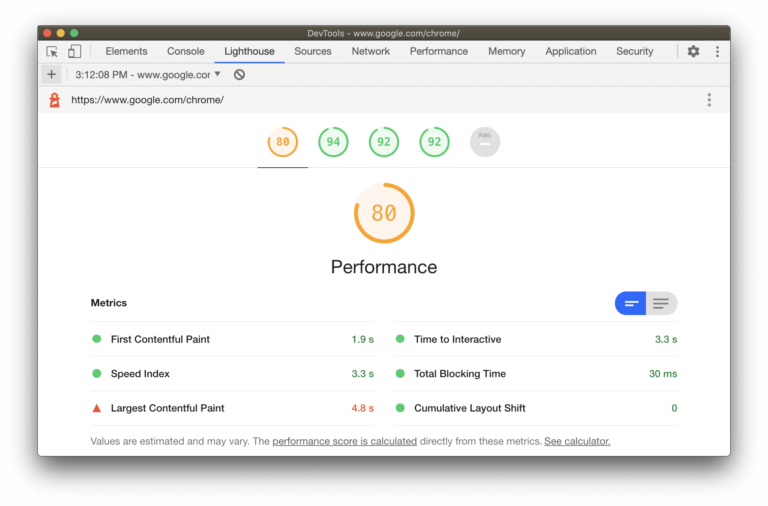
燈塔
Lighthouse 最近升級到 6.0 版,包括額外的審計、新的指標和新組合的性能分數。


添加的其中兩個新指標是最大內容繪製 (LCP) 和累積佈局偏移 (CLS)。
這些指標是 Core Web Vitals 的實驗室實現,並提供用於優化用戶體驗的診斷信息。
第三個新指標 – 總阻塞時間 (TBT) – 據說與首次輸入延遲 (FID) 密切相關,FID 是另一個 Core Web Vitals 指標。
Lighthouse 支持的所有產品都已更新以反映最新版本。
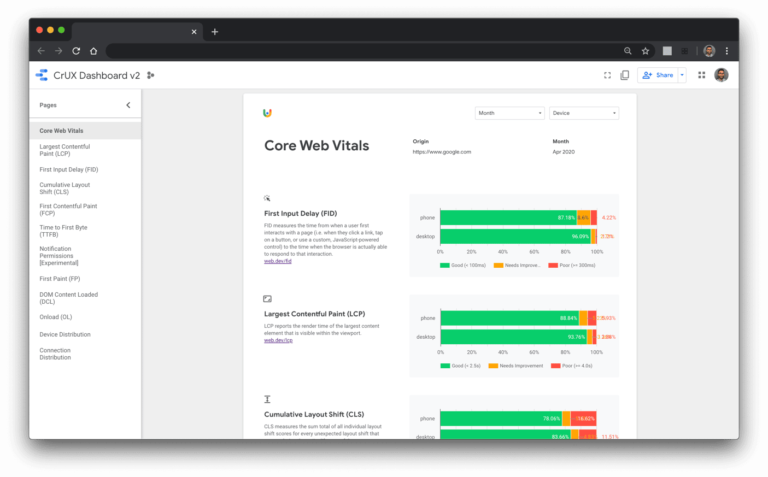
Chrome 用戶體驗報告
該報告也稱為 CrUX,是數百萬個網站上真實用戶體驗數據的公共數據集。
Chrome UX 報告測量所有 Core Web Vitals 的現場版本,這意味著它報告的是真實世界的數據而不是實驗室數據。
谷歌最近使用新的 Core Web Vitals 登錄頁面更新了該報告。

該報告可在此處訪問。
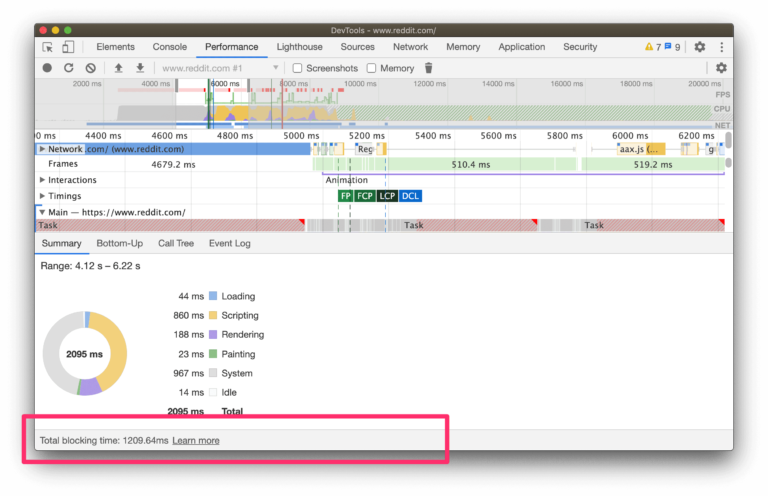
Chrome 開發者工具
Chrome DevTools 已更新,可幫助網站所有者找到並修復頁面上可能導致累積佈局偏移 (CLS) 的視覺不穩定問題。

選擇 Layout Shift 以在“摘要”選項卡中查看其詳細信息。要可視化轉變本身發生的位置,請將鼠標懸停在 Moved from 和 Moved to 字段上。
Chrome DevTools 還測量總阻塞時間 (TBT),這對於改善首次輸入延遲 (FID) 很有用。
當您測量頁面性能時,TBT 現在顯示在 Chrome DevTools 性能面板的頁腳中。

在實驗室中改進 TBT 的性能優化也應該改進 FID。
網絡生命體徵擴展
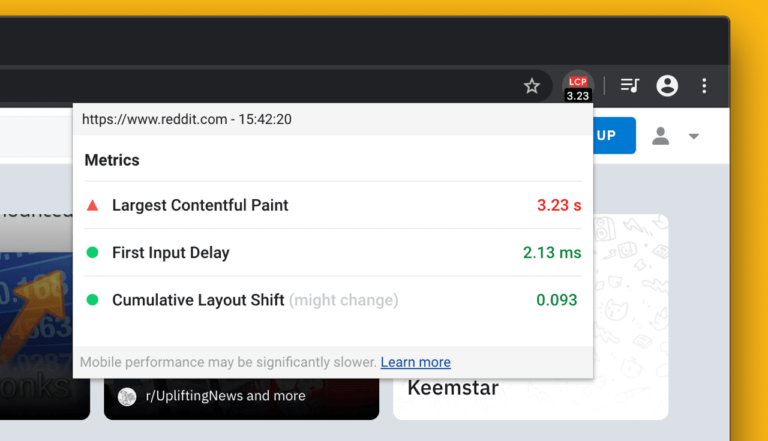
現在可以從 Chrome 網上應用店安裝一個新的擴展程序,實時測量三個 Core Web Vitals 指標。

您可以在此處下載並安裝擴展程序。
其他有價值的指標呢?
與 Core Web Vitals 一樣重要,它們並不是唯一需要關注的用戶體驗指標。
隨著 Google 不斷提高對用戶體驗的理解,它將每年更新 Core Web Vitals。
谷歌還將提供有關未來 Web Vitals 候選人的更新、選擇他們的動機以及實施狀態。
至少目前,該公司在提高對頁面速度的理解方面投入了大量資金:
“展望 2021 年,我們正在投資建立更好的理解和衡量頁面速度和其他關鍵用戶體驗特徵的能力。
例如,將測量輸入延遲的能力擴展到所有交互,而不僅僅是第一個;測量和量化平滑度的新指標;能夠在網絡上提供即時和隱私保護體驗的原語和支持指標;和更多。”
